Tips and Trends: Image-Focused Design
A picture is worth a thousand words! This phrase has lasted because of an image's ability to capture attention and communicate a strong message, so it should be no surprise that images are at the forefront of a trendy web design.
That said, it's important to be careful about choosing the perfect images for the information you want to share. There are so many ways to display images, and each has particular benefits within different contexts. Here are three examples of the most common displays, gathered from three LVSYS client sites:
- Carousel, or Slideshow

Forever Wild Seafood uses a carousel – also referred to as a slideshow – in a creative way, to describe where their seafood products come from and why it matters. With the informative (and animated!) illustrations, site visitors can see how knowledgable and passionate Forever Wild is about their business.
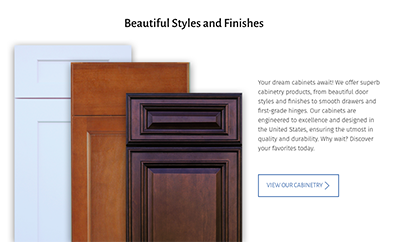
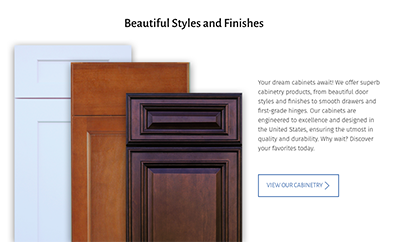
- Focal Point

Focal point images generally take up a large portion of the page, and are meant to showcase a new product or service. We followed this principle with for Arcadia Cabinetry, one of our latest designs, to showcase their high-quality cabinetry products.
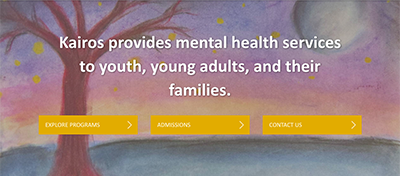
- Backdrop

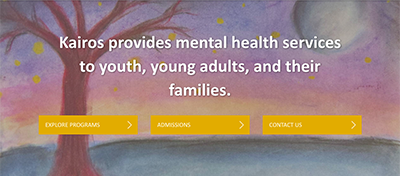
Kairos intentionally uses artwork from their clients throughout their website to express the care they have for their clients. Above, you can see how we utilized this piece of art as a backdrop, transforming the space with their tagline and buttons into an interesting visual.
These are just a few of many ways to make the images on your site tell a story and draw in your users' attention. Call now (503-468-4890) or send an email (sales@lvsys.com) today to ensure the images on your site are making an impact.
For further reading:
Image-Focused Design: Is Bigger Better?
Design Principles: Dominance, Focal Points and Hierarchy
|