Sales or Technical Support: (503) 468-4890 or
help@buildableworks.com

Sales or Technical Support: (503) 468-4890 or
help@buildableworks.com

Why Your Website Needs to Be ADA Accessible, and How to Make It Happen
Websites that don’t make accessibility a priority are at risk of being sued in violation of the Americans with Disabilities Act (ADA).
Here’s what we’ll cover in this article:
- An aerial view of Guillermo Robles v. Domino’s Pizza LLC
- How to know whether your business will be impacted
- Quick tips to make your website more accessible
The Supreme Court's Denial of Appeal Sets the Tone for Website Accessibility Standards
The story begins with a blind man named Guillermo Robles, as he attempted to order Domino’s from the pizza chain’s website. Even though he was using a screen reader, Robles was unable to place an order due to the website’s inability to work effectively with his assistive technology. Robles decided to sue, his attorneys using the Americans with Disabilities Act (ADA) to argue that places of public accommodation should be required to make their websites and other online platforms accessible to people with disabilities.
"…alleged inaccessibility of Domino’s website and app impedes access to the goods and services of its physical pizza franchises—which are places of public accommodation." – a panel of the Ninth U.S. Circuit Court of Appeals
Robles’ case was initially dismissed by District Judge S. James Otero on the grounds that since there were no official web accessibility guidelines from the Department of Justice (DOJ), a non-ADA-compliant website would have no clear and specific remedy to meet such requirements and prevent another lawsuit.
While the World Wide Web Consortium (WC3) has produced the very thorough Web Content Accessibility Guidelines (WCAG) as part of their Web Accessibility Initiative (WAI), WC3 is a private organization—that is, not affiliated with the government. Judge Otero viewed this lack of federal standard or DOJ endorsement as a violation of Domino’s due process rights.
However, in an important turn of events, a panel of the Ninth U.S. Circuit Court of Appeals sided with Robles, reversing the district court’s decision. The panel stated that since Domino’s had known of its requirement to provide aids and services per ADA requirements since the DOJ’s first statement on the topic in 1996, the chain did have fair notice to prepare its website and mobile app.
The Ninth Circuit panel also stated that a court order requiring compliance with WCAG 2.0 would be a possible equitable remedy for a website failing to meet ADA requirements.
In the latest development, as reported by CNBC, the Supreme Court denied to hear a petition from Domino’s Pizza to reverse the Ninth Circuit’s decision. This means the decision against Domino’s remains in place.
Thus, businesses and organizations—especially those in the Ninth Circuit, which encompasses most of the western United States—should jump on the bandwagon. People with disabilities make up a substantial portion of the U.S. economy, nearly 1 in 5 people according to the U.S. Census Bureau; it's only a matter of time before other courts across the country align with the Ninth Circuit's views.
Based on Robles v. Domino’s, in order for a place of public accommodation to be ADA compliant, it must not prevent the public from accessing their goods and services, whether the public is visiting its location online or in-person.
Is Your Business A Place of Public Accommodation?
According to the U.S. Equal Employment Opportunity Commission, which manages the ADA website:
A public accommodation is a private entity that owns, operates, leases, or leases to, […] a wide range of entities, such as restaurants, hotels, theaters, doctors’ offices, pharmacies, retail stores, museums, libraries, parks, private schools, and day care centers.
As such, it’s very likely that your business is indeed a public accommodation. Only private clubs and religious organizations are exempt.
What Do You Mean, “My Website’s Not Accessible”?
Imagine you own a small restaurant; let’s call it Freddy’s Spaghetti. (If you really do own a restaurant, fantastic! This example is for you.)
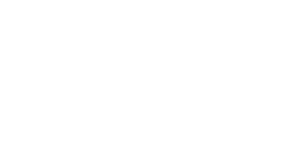
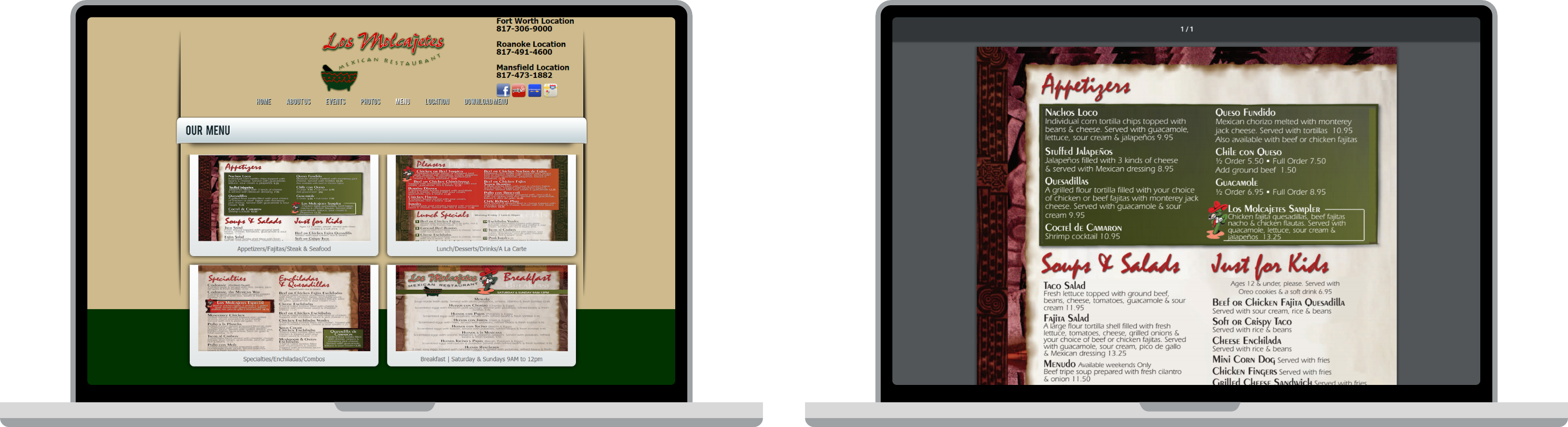
Say you have a blind customer, Jasmin, who decides to visit the Freddy’s Spaghetti website to order dinner. On the restaurant’s website, Jasmin navigates to the menu. However, the menu is placed as an image. When Jasmin uses her screen reader, the technology can’t make much sense of the webpage beyond stating there is an image. Based on the Supreme Court’s decline to hear the petition from Domino’s petition, Jasmin could sue Freddy’s Spaghetti for not providing equal access to its website as it does for its customers without disabilities.
Good news, though: According to the ADA, making something accessible “does not require the provision of any auxiliary aid that would result in an undue burden or in a fundamental alteration in the nature of the goods or services provided by a public accommodation.”
Hiring a full-time, qualified interpreter at Freddy’s Spaghetti to interpret menu options to customers with disabilities is likely too high a cost and would be considered an “undue burden”, so the ADA would not require it.
However, it’s relatively easy for Freddy’s Spaghetti to provide a text version of their menu on its website. This is contrary to the popular—and more convenient—method of taking a picture of the physical menu and using that photo on its website or social media. (While image alt text would solve this problem for simpler images, a restaurant menu is far too complex to summarize in an alt tag.)
If Freddy’s Spaghetti had taken the time to type out their menu options on its website, Jasmin’s screen reader could have read the menu options aloud to her. Subsequently, the restaurant could have better served its customer and avoided the possibility of legal expenses. Also noteworthy, this would have been an easy way to improve search engine optimization (SEO) (you might know this as your Google ranking).

The Freddy’s Spaghetti example may be a bit silly, but the point remains that the United States judicial system is going the way of requiring businesses to provide equal access to all customers, whether or not they are disabled and whether or not the customer is visiting in-person or online. The benefits of making your website accessible far outweigh the cost of not doing so.
What Makes A Website Accessible?
In the Robles v. Domino’s case, the Ninth Circuit panel stated that WCAG standards as produced by WC3 are an “equitable remedy” for websites that are failing to meet ADA requirements. However, looking at the list of requirements, it’s easy to get overwhelmed.
"[T]he district court can order compliance with WCAG 2.0 as an equitable remedy if, after discovery, the website and app fail to satisfy the ADA." – a panel of the Ninth U.S. Circuit Court of Appeals
Some organizations like WebAIM, have attempted to make simplified checklists, but they’re still a lot to take in if you’re not familiar with website design and development. Small business owners shouldn't be expected to know what semantic markup, contrast ratios, or keyboard focus are, per WebAIM’s recommendations, or how to use them.
Buildable is dedicated to partnering with our clients for growth. Part of that dedication includes making sure your website is always up to date with industry standards.
We’re now offering complimentary accessibility audits to all clients. An accessibility audit will provide a full report of where your website content stands in relation to WCAG standards, as well as a specific action plan for making important changes.
Call (503) 468-4880 or email help@buildableworks.com to schedule your complimentary accessibility audit today!
3 Quick and Easy Tips to Make Your Website More Accessible
In the meantime, we recommend these three tips for making your website more accessible:
- Add Alt Tags – Adding “alt” tags on the LVSYS platform is easy. Simply navigate to the images list, find the Description column, click the edit pencil, and add your text. That’s it!
- Remove Text in Images – Audit your library of images, picking out the ones that have words as part of the image. Save the images without the words and use HTML and CSS to place actual text over the image.
- Use Descriptive Links – Just as sighted users scan websites for links, blind users use screen readers to list out links on a webpage. If a link reads “Click Here”, it will be unclear where the user is headed. Instead, use more descriptive linked text that accurately describes the link’s direction, like “Order Here”.
If you have any questions, we’re always happy to help. Call us at (503) 468-4880 or send an email to help@buildableworks.com, and we’ll get back to you as soon as we can.